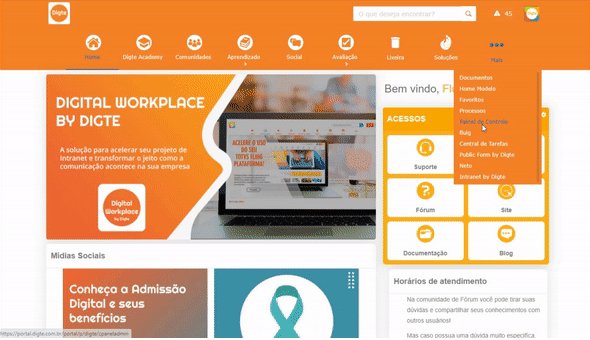
La configuración del producto se realiza a través del Asistente de configuración, en el que se lleva a cabo el proceso de mantenimiento de temas de diseño, temas de widgets, navegadores, estandarización del entorno y copia de páginas. Los cambios en los parámetros se ven en la vista previa, lo que permite comprender cada personalización.
Nota: Solo los usuarios con rol de administrador o los usuarios con permiso pueden acceder y editar la página de configuración. Los widgets contenidos en la página no se pueden eliminar, de lo contrario, el uso del producto se verá comprometido.
¿Qué es un tema de diseño?
El tema de diseño controla los colores principales, los menús de página y la personalización de los widgets predeterminados (búsqueda, alerta y perfil).
Los temas están agrupados por categorías: fabricación, comercio minorista y servicios. Nuestros profesionales de la comunicación evaluaron cada segmento e identificaron características, que dieron lugar a temas estándar.
El usuario puede cambiar los temas predeterminados o crear nuevos temas a través del botón "Copiar". Sugerimos copiar el tema predeterminado que esté más en línea con su identidad visual.

A través del asistente de configuración es posible migrar todas las páginas de TOTVS Fluig Plataforma (personalizadas y estándar) a un tema de diseño de Digital Workplace by Digte.
¿Dónde se usa el tema de diseño?
El tema de diseño se puede utilizar en cualquier página con el diseño de Digte.
Para identificar el diseño de Digte, simplemente observe los bordes de colores alrededor del elemento, como en el siguiente ejemplo:

Puede elegir el diseño al crear una nueva página, crear una comunidad o cambiar el diseño de una página existente. Por ejemplo: Al elegir la opción "Cambiar diseño", verá varias opciones para el diseño de la página, simplemente seleccione la opción que desee y haga clic en "Aplicar diseño".

Los temas de diseño se utilizan al editar páginas, y diferentes páginas pueden tener diferentes temas de diseño. Por ejemplo: la página "Inicio" tiene un tema de diseño diferente al de la página "Acerca de la empresa".

Configurar tema de diseño
Dentro de un tema, el usuario puede cambiar varias características, tales como: parte superior, menú, página, widgets, espacios, pie de página. Mientras el usuario está editando, es posible ver en la vista previa cómo se verán los cambios.

Identificación del tema:
Código: Código de identificación del tema. No debe llenarse con espacios, caracteres especiales y letras mayúsculas, escriba solo letras minúsculas
Nombre: ingrese el nombre del tema creado
Arriba y menú:
Cima:
Altura: establezca una altura para su parte superior
Comportamiento:
Corregido: la parte superior se fija al principio de la página
Track scroll: la parte superior sigue el scroll de la pantalla
Posición del logotipo: defina si el logotipo estará a la izquierda, a la derecha o centrado
Logotipo de visualización:
Sí: el logo aparecerá en la parte superior.
No: el logo no aparecerá en la parte superior
Color de fondo: elige cuál será el color de fondo de tu top
Imagen de fondo: si elige poner una imagen de fondo en la parte superior, primero inserte la imagen en su ECM y luego haga clic en el campo de búsqueda para seleccionar la imagen deseada. NOTA: Si coloca una imagen, se superpondrá al color de fondo.
Repetir imagen: establezca si la imagen de fondo se repetirá en la parte superior
Menú horizontal y vertical:
Habilitar: establezca si el menú se habilitará
Sí: habilita la visualización del menú
No: desactiva la visualización del menú
Versión:
1: Habilita el submenú en cascada al pasar el mouse sobre páginas que tienen un submenú.
2: Desactiva la visualización del submenú en cascada y habilita una funcionalidad que le permite hacer clic en el botón de página en el menú y reemplazar todo el menú con los elementos que estarían dentro del submenú en cascada.
Posicionamiento: establezca si el posicionamiento del menú
Izquierda: el menú estará a la izquierda de la página
Arriba: el menú estará en la parte superior de la página
Alto: establece el alto del menú en píxeles (px). Si no se completa, el valor predeterminado será de 60 píxeles (px)
Color de fondo: establece el color de fondo del menú
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Color de fondo (cursor superpuesto): establezca el color de fondo al pasar el cursor
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Color del marcador: establezca el color de la línea debajo del botón de página activa
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Imagen de fondo: si elige poner una imagen de fondo en el menú, primero inserte la imagen en su ECM y luego haga clic en el campo de búsqueda para seleccionar la imagen deseada. NOTA Si coloca una imagen, sobrescribirá el color de fondo.
Repetir imagen: establezca si la imagen de fondo se repetirá en el menú
No repetir: la imagen no se repetirá
Derecha del widget: las imágenes se repetirán solo a la derecha de los widgets superiores
Debajo del widget: las imágenes se repetirán solo debajo de los widgets superiores
Ambas direcciones: las imágenes se repetirán en la parte inferior y a la derecha de los widgets superiores.
Formato de texto: Defina el formato que deben tener los textos en el menú
Capitalizar: la primera letra de cada palabra se escribirá en mayúscula
Minúsculas: todas las letras estarán en mayúsculas
Mayúsculas: todas las letras estarán en minúsculas
Color del título: establece el color del título del menú
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Color del título (superposición del cursor): establezca el color del título al pasar el cursor
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Tamaño del título: establece el tamaño del título en píxeles (px)
Tamaño del título en el submenú (versión 1): establezca el tamaño de los títulos en la versión 1 del menú en píxeles (px) - Solo en el menú Horizontal
Alineación del título en el submenú (versión 1): Establecer alineación del título : solo menú horizontal
Izquierda: los títulos estarán a la izquierda
Centralizado: los títulos se centralizarán
Derecha: los títulos estarán a la izquierda
Tipo de submenú abierto (versión 1): defina qué submenú se abrirá - Solo en el menú Vertical
Acordeón: el submenú se abrirá hacia abajo
Apertura lateral: el submenú se abrirá en el lado derecho
Color del icono: defina el color del icono en el menú. NOTA: El color elegido solo se aplicará a los iconos estándar de TOTVS Fluig Plataforma
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Tamaño del icono: establezca el tamaño en píxeles (px) de los iconos
Color del icono (superposición del cursor): establece el color del título al pasar el cursor por encima. NOTA La superposición de colores solo se aplicará a los iconos estándar de TOTVS Fluig Plataforma
Página:
Color de fondo: establece el color de fondo de la página.
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Centro de contenido: establezca si el contenido de la página debe estar centrado
Sí: el contenido está en el medio de la página.
No: el contenido ocupa todo el ancho de la página
Ancho del contenido centrado: defina en píxeles (px) qué tan ancho debe ser el contenido centrado
Imagen de fondo: si elige poner una imagen de fondo en el menú, primero inserte la imagen en su ECM y luego haga clic en el campo de búsqueda para seleccionar la imagen deseada. El tamaño recomendado es 1024 x 768 píxeles (px) NOTA Si coloca una imagen, sobrescribirá el color de fondo.
Widgets:
Buscar:
Personalizar: le permite habilitar la personalización del campo de búsqueda
Sí: habilita la personalización
No: deshabilita la personalización
Ocultar: oculta el componente
Curvatura: establezca la curvatura del campo de 0 a 50
0 permanece cuadrado
50 está en su máxima curvatura, ronda
Color de fondo: establece el color de fondo del componente.
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Color del icono: establezca el color del icono (lupa)
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Alerta (sin notificación):
Personalizar: le permite habilitar la personalización del campo de búsqueda
Sí: habilita la personalización
No: deshabilita la personalización
Curvatura: establezca la curvatura del campo de 0 a 50
0 permanece cuadrado
50 está en su máxima curvatura, ronda
Color de fondo: establece el color de fondo del componente.
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Color del icono: establezca el color del icono
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Alerta (con notificación):
Color de fondo: establece el color de fondo del componente.
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Color del icono: establezca el color del icono
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Mensajería (sin notificación):
Personalizar: le permite habilitar la personalización del campo de búsqueda
Sí: habilita la personalización
No: deshabilita la personalización
Curvatura: establezca la curvatura del campo de 0 a 50
0 permanece cuadrado
50 está en su máxima curvatura, ronda
Color de fondo: establece el color de fondo del componente.
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Color del icono: establezca el color del icono
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Mensajería (con notificación):
Color de fondo: establece el color de fondo del componente.
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Color del icono: establezca el color del icono
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Perfil:
Personalizar: le permite habilitar la personalización del campo de búsqueda
Sí: habilita la personalización
No: deshabilita la personalización
Curvatura: establezca la curvatura del campo de 0 a 50
0 permanece cuadrado
50 está en su máxima curvatura, redondo
ranuras
Fuente: elija la fuente para aplicar a sus componentes. Solo puede incrustar fuentes de Google Fonts
Espacio entre ranuras: defina si habrá espacio entre ranuras
Sí: las ranuras tendrán espacio entre ellas
No: las ranuras no tendrán espacio entre ellas
Color de fondo: establece el color de fondo de las ranuras
RGBA: ponga el código en RGBA
Hexadecimal: ponga el código en hexadecimal. Este código se convertirá a RGBA
Imagen de fondo: si elige poner una imagen de fondo en el menú, primero inserte la imagen en su ECM y luego haga clic en el campo de búsqueda para seleccionar la imagen deseada. El tamaño recomendado es 1024 x 768 píxeles (px) NOTA Si coloca una imagen, sobrescribirá el color de fondo.
Zócalo
Habilitar: Defina si debe aparecer el pie de página predeterminado de TOTVS Fluig Plataforma
Sí: habilita el pie de página
No: desactiva el pie de página.
¿Cómo utilizar un diseño de página?
Para usar un diseño de Digital Worplace by Digte y los temas que se crearon, simplemente siga los pasos a continuación:
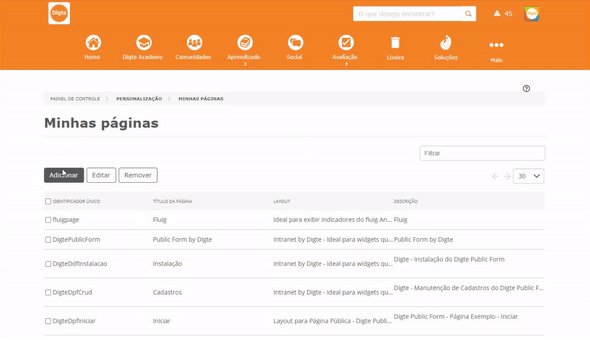
1) Cree una página a través del "Panel de control"
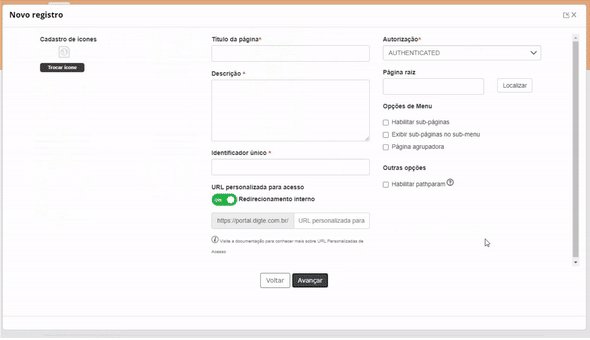
2) Elija un diseño de página que tenga bordes de colores, son diseños de Digital Workplace de Digte
Recordando que después de elegir el diseño de Digte, simplemente siga el flujo normal para terminar de crear su página.

¿Qué es un tema de widget?
Widget Theme controla los colores del título, las fuentes, los bordes, el fondo, los iconos, los rizos, las sombras y muchas otras configuraciones de marca para los widgets de productos de Digital Workplace by Digte.
Los temas están agrupados por categorías: fabricación, comercio minorista y servicios. Nuestros profesionales de la comunicación evaluaron cada segmento e identificaron características, que dieron lugar a temas estándar.
El usuario puede cambiar los temas predeterminados o crear nuevos temas a través del botón "Copiar". Sugerimos copiar el tema predeterminado que esté más en línea con su identidad visual.
¿Dónde se usa el tema del widget?
El tema del widget se utiliza al configurar los widgets. Los diferentes widgets pueden tener diferentes temas, por ejemplo: el componente de horarios tiene un tema de widget diferente al componente de cumpleaños
Los temas de los widgets son independientes de los temas de diseño, por lo que puede combinar temas de diferentes categorías.

Configurar un tema de widget
Dentro de un tema, el usuario puede cambiar varios recursos, tales como: título, herramientas, imágenes, contenedor y mucho más. Mientras el usuario está editando, es posible ver en la vista previa cómo se verán los cambios.

Detalles de los campos de diseño:
Tipo
Grupo de información utilizado para identificar el tema del diseño.
Id (código del tema): Debe llenarse con caracteres en minúscula, sin espacios y sin caracteres especiales.
Nombre (nombre del tema): se debe completar el nombre del tema a crear.
Categoría (categoría de tema): este campo tiene 3 (tres) opciones:
- Segmento de fabricación.
- Segmento minorista.
- Segmento de servicios.
Posteriormente, consultará estos segmentos para editar su tema.
Título
Alinear (alinear el título dentro de la barra de título): le permite alinear el título y tiene 3 (tres) opciones:
- Izquierda: alinea el título a la izquierda dentro de la barra de título.
- Derecha: alinea el título a la derecha dentro de la barra de título.
- Centro: alinea el título dentro de la barra de título.
Tamaño (tamaño del título): le permite establecer el tamaño del texto en píxeles (px).
Color (color del texto): le permite definir el color del texto y tiene 2 (dos) opciones.
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Fondo (color de fondo de la barra de título): le permite definir el color de fondo de la barra de título y tiene 2 (dos) opciones.
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Case (formato de fuente): Tiene 4 (cuatro) opciones.
- Ninguno: deshabilita el formateo.
- Capitalizar: cada palabra comienza con una letra mayúscula.
- Minúsculas: todas las palabras están en minúsculas.
- Mayúsculas: todas las palabras están en mayúscula.
Familia (fuente del título): le permite definir la fuente del título predeterminada con solo ingresar el nombre de la fuente y tiene 2 (dos) opciones:
- Google Fonts: cualquier fuente de Google Fonts
- Fuentes del sistema: fuentes del sistema estándar (por ejemplo, Calibri y Arial).
Margen superior (margen superior de la barra de título): le permite establecer el margen superior de la barra de título en píxeles (px).
Margen derecho (margen derecho de la barra de título): le permite definir el margen derecho de la barra de título en píxeles (px).
Margen inferior (margen inferior de la barra de título): le permite establecer el margen inferior de la barra de título en píxeles (px).
Margen izquierdo (margen izquierdo de la barra de título): le permite definir el margen izquierdo de la barra de título en píxeles (px).
Espacio interno superior (espacio interno de la barra de título): le permite definir el espacio interno superior de la barra de título en pxiels (px).
Espacio interno derecho (espacio interno de la barra de título): le permite definir el espacio interno derecho de la barra de título en pxiels (px).
Espacio interno inferior (espacio interno de la barra de título): le permite definir el espacio interno inferior de la barra de título en pxiels (px).
Espacio interno izquierdo (espacio interno de la barra de título): le permite definir el espacio interno izquierdo de la barra de título en pxiels (px).
Curva superior izquierda (curva de la esquina superior izquierda de la barra de título): define la curva de la esquina superior izquierda de la barra de título y tiene un rango de 0 a 50, siendo:
- 0: Cuadrado.
- 50: Ronda.
Curvatura superior derecha (Curvatura de la punta superior derecha de la barra de título): Permite definir la curvatura de la punta superior derecha de la barra de título y tiene un rango de 0 a 50, siendo:
- 0: Cuadrado.
- 50: Ronda.
Curvatura inferior izquierda (Curvatura de la punta inferior izquierda de la barra de título): Permite definir la curvatura de la punta inferior izquierda de la barra de título y tiene un rango de 0 a 50, siendo:
- 0: Cuadrado.
- 50: Ronda.
Curvatura inferior derecha (Curvatura de la punta inferior derecha de la barra de título): Permite definir la curvatura de la punta inferior derecha de la barra de título y tiene un rango de 0 a 50, siendo:
- 0: Cuadrado.
- 50: Ronda.
Habilitar borde inferior (Insertar un borde debajo de la barra de título): le permite insertar un borde debajo de la barra de título y tiene 2 (dos) opciones:
- Sí: habilita el borde.
- No: desactiva el borde.
Espesor (Espesor del borde inferior): Permite definir el grosor del borde inferior en píxeles (px).
Estilo (estilo del borde inferior): le permite definir el estilo del borde inferior y tiene 7 (siete) opciones.
- Ninguno: sin estilo para el borde inferior.
- Punteado: estilo punteado.
- Punteado: estilo punteado
- Doble: estilo doble.
- Surco: Estilo biselado interno.
- Cresta: Estilo biselado externo.
- Sólido: estilo sólido.
Color (color del borde inferior): le permite definir el color del borde inferior y tiene 2 (dos) opciones.
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Herramientas
Habilitar (Habilitar herramientas): le permite habilitar las herramientas de colapso y ayuda en la barra de título y tiene 2 (dos) opciones:
- Sí: habilita las herramientas.
- No: desactiva las herramientas.
Fondo de herramientas (color de fondo de la herramienta): le permite definir el color de fondo de las herramientas de colapso y ayuda en la barra de título y tiene 2 (dos) opciones:
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA. - RGBA: introduzca el código de color RGBA.
Color de herramientas (Color de los iconos dentro del botón de herramientas): Permite definir el color de los iconos de las herramientas de colapso y ayuda en la barra de título y tiene 2 (dos) opciones: - Hexadecimal: Coloca el código hexadecimal del color. Este código se convertirá a RGBA. - RGBA: introduzca el código de color RGBA.
Posición de las herramientas (Posición de las herramientas dentro de la barra de título): Le permite definir la posición de las herramientas dentro de la barra de título y tiene 2 opciones:
- Izquierda: coloque las herramientas a la izquierda dentro de la barra de título.
- Derecha: coloque las herramientas a la derecha dentro de la barra de título.
Herramientas Píxeles (margen derecho de la herramienta): le permite establecer el margen derecho de la herramienta en píxeles (px).
Colapso
Habilitar (botón Contraer): le permite habilitar solo el botón Contraer y tiene 2 (dos) opciones:
- Sí: habilita el colapso.
- No: desactiva el colapso.
Envase
Margen superior (margen superior del contenedor de widgets): le permite establecer el margen superior del contenedor de widgets en píxeles (px).
Margen derecho (margen derecho del contenedor del widget): le permite definir el margen derecho del contenedor del widget en píxeles (px).
Margen inferior (margen inferior del contenedor del widget): le permite establecer el margen inferior del contenedor del widget en píxeles (px).
Margen izquierdo (margen izquierdo del contenedor del widget): le permite definir el margen izquierdo del contenedor del widget en píxeles (px).
Espacio interior (Espacio interior del contenedor): Le permite definir el margen interior del contenedor del widget en píxeles (px).
Imagenes
Curvatura (Curvatura de la imagen): Permite definir la curvatura de la imagen y tiene una variación de 0 a 50, siendo:
- 0: Cuadrado.
- 50: Ronda.
Tabla
Línea impar (color de línea impar): le permite definir el color de la línea impar y tiene 2 (dos) opciones:
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Línea par (Color de línea par): Permite definir el color de la línea par y tiene 2 (dos) opciones.
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Fuente
Color P y Textos (Color de párrafos y textos comunes): Le permite definir el color del texto y tiene 2 (dos) opciones.
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Familia P (fuente de párrafo): le permite definir la fuente predeterminada para el tema de diseño simplemente colocando el nombre de la fuente y tiene 2 (dos) opciones:
- Fuentes de Google: Cualquier fuente de fuentes de Google .
- Fuentes del sistema: fuentes del sistema estándar (por ejemplo, Calibri y Arial).
(H1, H2, H3, H4, H5, H6 y formulario de título de texto)
Familia (fuente de párrafo): le permite definir la fuente predeterminada para el tema de diseño con solo colocar el nombre de la fuente y tiene 2 (dos) opciones:
- Fuentes de Google: Cualquier fuente de fuentes de Google .
- Fuentes del sistema: fuentes del sistema estándar (por ejemplo, Calibri y Arial).
Tamaño (tamaño del título): le permite establecer el tamaño del texto en píxeles (px).
Color (color de fuente): le permite definir el color de fuente y tiene 2 (dos) opciones.
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Transformación (formato de origen): Tiene 4 (cuatro) opciones.
- Ninguno: deshabilita el formateo.
- Capitalizar: cada palabra comienza con una letra mayúscula.
- Minúsculas: todas las palabras están en minúsculas.
- Mayúsculas: todas las palabras están en mayúscula.
Botón
Común
Color (Color de fuente dentro del botón): Le permite definir el color de fuente dentro del botón y tiene 2 (dos) opciones.
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Case (formato de fuente): Tiene 4 (cuatro) opciones.
- Ninguno: deshabilita el formateo.
- Capitalizar: cada palabra comienza con una letra mayúscula.
- Minúsculas: todas las palabras están en minúsculas.
- Mayúsculas: todas las palabras están en mayúscula.
Color de fondo (color del botón): le permite definir el color de la fuente dentro del botón y tiene 2 (dos) opciones.
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Borde (Insertar un borde alrededor del botón): le permite insertar un borde alrededor del botón y tiene 2 (dos) opciones:
- Sí: habilita el borde.
- No: desactiva el borde.
Grosor (grosor del borde): le permite definir el grosor del borde en píxeles (px).
Estilo (estilo de borde): le permite definir el estilo de borde y tiene 7 (siete) opciones.
- Ninguno: sin estilo para el borde inferior.
- Punteado: estilo punteado.
- Punteado: estilo punteado.
- Doble: estilo doble.
- Surco: Estilo biselado interno.
- Cresta: Estilo biselado externo.
- Sólido: estilo sólido.
Color (Color del borde): le permite definir el color del borde y tiene 2 (dos) opciones.
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Curvatura (Curvatura de la imagen): Permite definir la curvatura de la imagen y tiene una variación de 0 a 50, siendo:
- 0: Cuadrado.
- 50: Ronda.
Navegación
Color (Color de los botones de navegación. Ej .: Flechas a la derecha e izquierda del widget Rotating Highlights): Le permite definir el color del borde y tiene 2 (dos) opciones.
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Ver más
Color del texto (Color del texto "Ver más"): Le permite definir el color del texto y tiene 2 (dos) opciones:
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Color del icono (Color del icono del texto "Ver más"): Le permite definir el color del icono y tiene 2 (dos) opciones:
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Fondo
Color (color de fondo del widget): le permite definir el color de fondo y tiene 2 (dos) opciones:
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Repetir (Repetir imagen de fondo del widget): si la imagen de fondo es pequeña, esta opción le permite habilitar la repetición de la imagen y tiene 4 (cuatro) opciones.
- No repetir: No repita la imagen.
- X: repite la imagen en la dirección correcta.
- Y: repite la imagen en la dirección izquierda.
- Repetir ambos: repite la imagen en la dirección izquierda y derecha.
Fijo (efecto de imagen): le permite colocar un efecto en la imagen de fondo y tiene 3 (tres) opciones.
- Desplazamiento: habilita un efecto donde la imagen de fondo se desliza a medida que la página se mueve hacia arriba o hacia abajo.
- Corregido: habilita un efecto donde la imagen se fija en el fondo.
- Sitio: ###
Comportamiento del contenedor (comportamiento de la imagen en la parte inferior del widget): le permite definir el comportamiento de la imagen en la parte inferior del widget y tiene 3 (tres) opciones:
- Original: sin cambios en la imagen de fondo.
- Ajustar: ajusta la imagen según el espacio.
- Expandir: agranda la imagen.
Imagen (imagen de fondo del widget): le permite colocar una imagen de fondo en el widget.
- Inserción: Simplemente haga clic en la Lupa, se abrirá la interfaz de GED, elija la imagen marcando "marcar" junto al nombre de la imagen.
- Eliminar: Simplemente haga clic en la "X", se eliminará la imagen de fondo.
Posición (posición de la imagen de fondo): le permite colocar la imagen en la parte inferior del widget y tiene 5 (cinco) opciones:
- Superior: coloca la imagen en el área superior del fondo.
- Derecha: coloque la imagen en el área derecha del fondo.
- Abajo: coloque la imagen en el área inferior de la parte inferior.
- Izquierda: coloque la imagen en el área izquierda del fondo.
- Centrado: coloca la imagen en el centro del fondo.
Borde
Espesor (Espesor del borde superior, derecho, inferior o izquierdo): Permite definir el espesor del borde superior, derecho, inferior o izquierdo en píxeles (px).
Estilo (estilo de borde superior, derecho, inferior o izquierdo): le permite definir el estilo de borde superior, derecho, inferior o izquierdo y tiene 7 (siete) opciones.
- Ninguno: sin estilo para el borde inferior.
- Punteado: estilo punteado.
- Punteado: estilo punteado.
- Doble: estilo doble.
- Surco: Estilo biselado interno.
- Cresta: Estilo biselado externo.
- Sólido: estilo sólido.
Curvatura (Curvatura del borde en la parte superior izquierda, superior derecha, inferior izquierda o inferior derecha): Permite definir la curvatura de la imagen y tiene una variación de 0 a 50, siendo:
- 0: Cuadrado.
- 50: Ronda.
Color (Color del borde superior, derecho, inferior o izquierdo): Permite definir el color del borde superior, derecho, inferior o izquierdo y tiene 2 (dos) opciones:
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Sombra
X (eje de sombra derecho): define la dirección del eje de sombra derecho:
- Valor mínimo: 0.
- Valor máximo: Sin límite.
Y (eje izquierdo de la sombra): permite definir la dirección del eje izquierdo de la sombra:
- Valor mínimo: 0.
- Valor máximo: Sin límite.
Desenfoque (nivel de desenfoque de sombras): le permite establecer el nivel de desenfoque de sombras:
- Valor mínimo: 0.
- Valor máximo: Sin límite.
Propagación (tamaño de la sombra): define el tamaño de la sombra:
- Valor mínimo: 0.
- Valor máximo: Sin límite.
Color (Color de sombra): le permite definir el color de la sombra y tiene 2 (dos) opciones:
- Hexadecimal: ponga el código de color hexadecimal. Este código se convertirá a RGBA.
- RGBA: introduzca el código de color RGBA.
Funciones del navegador
En la pestaña "Recurso de navegadores" puedes jugar con logotipos, favicon y fondo.

Pronto
El logotipo es la imagen utilizada en la pantalla de inicio de sesión y en la parte superior de la página.
Elegir archivo: le permite elegir un archivo directamente desde su computadora
Altura recomendada: 60 píxeles (px)
Ancho recomendado: Sin límite
Formato: la imagen debe ser .png
favicon
O es la imagen que se muestra en la pestaña del navegador o en la pantalla de favoritos del navegador
Elegir archivo: le permite elegir un archivo directamente desde su computadora
Altura recomendada: 32 píxeles (px)
Ancho recomendado: 32 píxeles (px)
Formato: la imagen debe ser .ico
Plano de fondo
Elegir archivo: le permite elegir un archivo directamente desde su computadora
Altura recomendada: 1024 píxeles (px)
Ancho recomendado: 768 píxeles (px)
Formato: la imagen debe ser .png
"X": te permite eliminar la imagen de fondo
Estandarización del medio ambiente
En la opción "Estandarización del entorno" puede aplicar el tema de diseño construido en los pasos anteriores a todas las páginas de TOTVS Fluig Plataforma.

Tema
Seleccione el tema que desea aplicar a todas las páginas.
Botón Aplicar
Al presionar "Aplicar", el tema se aplicará a todas las páginas de la plataforma. NOTA: Este proceso puede tardar unos minutos, ya que aplica el tema de diseño a todas las páginas de TOTVS Fluig Plataforma.
Botón de reinicio
Elimina el tema de diseño de Digte y vuelve al tema predeterminado de TOTVS Fluig Plataforma
Configurar comunidades
Estas son páginas que tienen todo tratamiento de colaboración.
Al crear una comunidad, se creará automáticamente con el tema clásico de TOTVS Fluig Plataforma, y para permitir el uso de los widgets de Digital Workplace por parte de Digte, es necesario cambiar el diseño a Digte's.
Recordando que el diseño de Digte tiene bordes de colores, como la imagen a continuación:

Siga la ruta a continuación para cambiar el diseño de una comunidad:
"Tu comunidad"> Imagen de perfil> Editar página> Imagen de perfil> Cambiar diseño

Al elegir la opción "Cambiar diseño", simplemente haga clic en el diseño deseado y haga clic en "Aplicar"

A través del asistente de configuración es posible migrar todas las páginas de TOTVS Fluig Plataforma (personalizadas y estándar) a un tema de diseño de Digital Workplace by Digte.

Durante el proceso de instalación de Digital Workplace by Digte, se crea una carpeta denominada “Comunidades”, que recomendamos utilizar para centralizar los contenidos (documentos, formularios, artículos, videos, imágenes) de sus comunidades. NOTA: Es importante destacar que cada comunidad debe tener su propia estructura de carpetas.
menú de configuración
El menú TOTVS Fluig Plataforma con Digital Workplace by Digte ahora tiene nuevas características como:
1) intercambio de iconos;
2) Cambio de orden de las páginas;
3) Inclusión de nuevos iconos, que no forman parte del arsenal de TOTVS Fluig Plataforma
4) Enlaces que apuntan a páginas externas, fuera de la plataforma
Esta personalización se realiza a través del formulario de configuración, ubicado en: Intranet by Digte> Registros> Personalizaciones del menú

Elija la página que desea configurar y haga clic en "Editar".

Menú adicional?
Sí: Indica que no está vinculado a una página existente en TOTVS Fluig Plataforma y permitirá el acceso a una URL directamente
No: Indica que reemplazará la configuración de una página existente en TOTVS Fluig Plataforma
Código de página: Ingrese el código generado en el momento de la creación de la página. Este código generalmente se inserta en la URL de la página, por ejemplo, "https://portal.digte.com.br/portal/p/digte/digte-academy", el código de la página es "digte-academy"
¿Abrir una nueva pestaña?
Sí: al hacer clic en la página, se abrirá en una nueva pestaña.
No: Al hacer clic en la página se abrirá en la misma pestaña.
Título (portugués, inglés, español): configure el título de la página que se mostrará en el menú. Configura para portugués, inglés y español.
Secuencia: defina en qué secuencia se mostrará la página en el menú
Icono: Elija un icono para que se muestre junto con el título en el menú. NOTA: Estos iconos son solo del arsenal de TOTVS Fluig Plataforma
Enlace: Inserte un enlace si desea la redirección a una página de portal externa
URL de la imagen: Al insertar una imagen en tu ECM puedes generar un enlace, a través de este puedes agregar tu propio icono
Imagen de documentos: Inserte la imagen en su ECM, luego haga clic en la lupa y busque el icono que desea mostrar en el menú
Anchura y altura: Establezca el ancho y la altura de sus iconos en píxeles (px)
Cuando termine, haga clic en "Guardar".
Formularios de página, widgets y diseño
Digital Workplace by Digte, por defecto, actualiza los formularios de Páginas, Widgets y Diseños, por esta razón le recomendamos que no cambie manualmente el formulario. Si esto sucede, existe el riesgo de que su entorno sufra algunos fallos de funcionamiento.
Las siguientes carpetas almacenan formularios que NO deben editarse manualmente.
A partir de la actualización del 21/01/2020, en la nueva versión Empower de Digital Workplace by Digte, se puso a disposición un centro de registro. Lo que antes era necesario para ir al GED para hacerse, ahora se utilizará en el nuevo centro. Hay dos formas de acceder a este nuevo centro:
1) Al hacer clic en el engranaje del widget:
Al hacer clic en el engranaje del widget, se dirige al usuario a la página "Registros" y al formulario correspondiente del widget preseleccionado.
2) Al hacer clic en la página "Registros" del menú:
Siguiendo la ruta: Intranet by Digte> Registros podrá acceder a todos los formularios desde todos los widgets
Mire el video para obtener más aclaraciones:

